
Если хотите себе его на сайт тогда придется делать несколько шагов:
1) Панель управление ==> Дизайн ==> Конструктор меню и создаем меню и ставим $SMENU_1$(пример) в Первый контейнер где вам нужно.
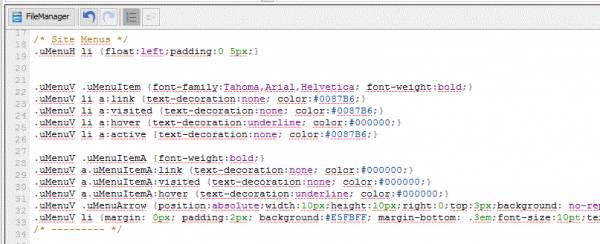
2) Идем Управление дизайном ==> Таблица стилей (CSS) ==> ищем

Code
/* Site Menus */
.uMenuH li {float:left;padding:0 5px;}
.uMenuV .uMenuItem {font-family:Tahoma,Arial,Helvetica; font-weight:bold;}
.uMenuV li a:link {text-decoration:none; color:#0087B6;}
.uMenuV li a:visited {text-decoration:none; color:#0087B6;}
.uMenuV li a:hover {text-decoration:underline; color:#000000;}
.uMenuV li a:active {text-decoration:none; color:#0087B6;}
.uMenuV .uMenuItemA {font-weight:bold;}
.uMenuV a.uMenuItemA:link {text-decoration:none; color:#000000;}
.uMenuV a.uMenuItemA:visited {text-decoration:none; color:#000000;}
.uMenuV a.uMenuItemA:hover {text-decoration:underline; color:#000000;}
.uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;}
.uMenuV li {margin: 0px; padding:2px; background:#E5FBFF; margin-bottom: .3em;font-size:10pt;text-align:left;opacity:.90;filter: alpha(opacity=90); -moz-opacity: 0.8;width:182;}
/* --------- */







